- Gutes Webdesign: So wichtig, wie alle sagen?
- Die wichtigsten Elemente des Webdesign
- Struktur ist alles beim Website Design
- Website Kriterien: Was ist das Ganze überhaupt?
- Webdesign Marketing als Mittel zum Erfolg
- SEO trifft Webdesign: Das dynamische Duo für Deinen Online-Erfolg
- Das Prinzip für gutes Webdesign
- Barrierefreiheit im Webdesign: Für alle, immer und überall
- Warum Webdesign?
- Webdesign-Fauxpas: Was Du lieber vermeiden solltest
- Fazit: Webdesign hilft beim Ausbau Deiner Marke
1. Gutes Webdesign: So wichtig, wie alle sagen?
Gutes Webdesign ist die Grundlage für das erfolgreiche Ausbauen und Pflegen Deiner Marke. Es zeichnet sich dadurch aus, dass es Website-Besucher in seinen Bann zieht und damit länger auf der Seite verweilen lässt.
Das Internet ist zur Informationsquelle Nummer eins geworden und vom Smartphone oder Computer nicht mehr wegzudenken. Um dafür zu sorgen, dass eine Website gefunden werden kann oder zum gewünschten Ziel führt, müssen gewisse Kriterien erfüllt sein.
Apropos Zielführung. Die Aufmachung muss direkt ausstrahlen: Hier bist Du richtig! In den ersten Sekunden entscheidet der Besucher, ob er bleibt oder die Informationen an einem anderen Ort sucht. Genau das möchtest Du vermeiden. Du solltest mit deinem Homepage-Design eine klare Absicht im Fokus haben und dieser treu bleiben.
2. Die wichtigsten Elemente des Webdesign
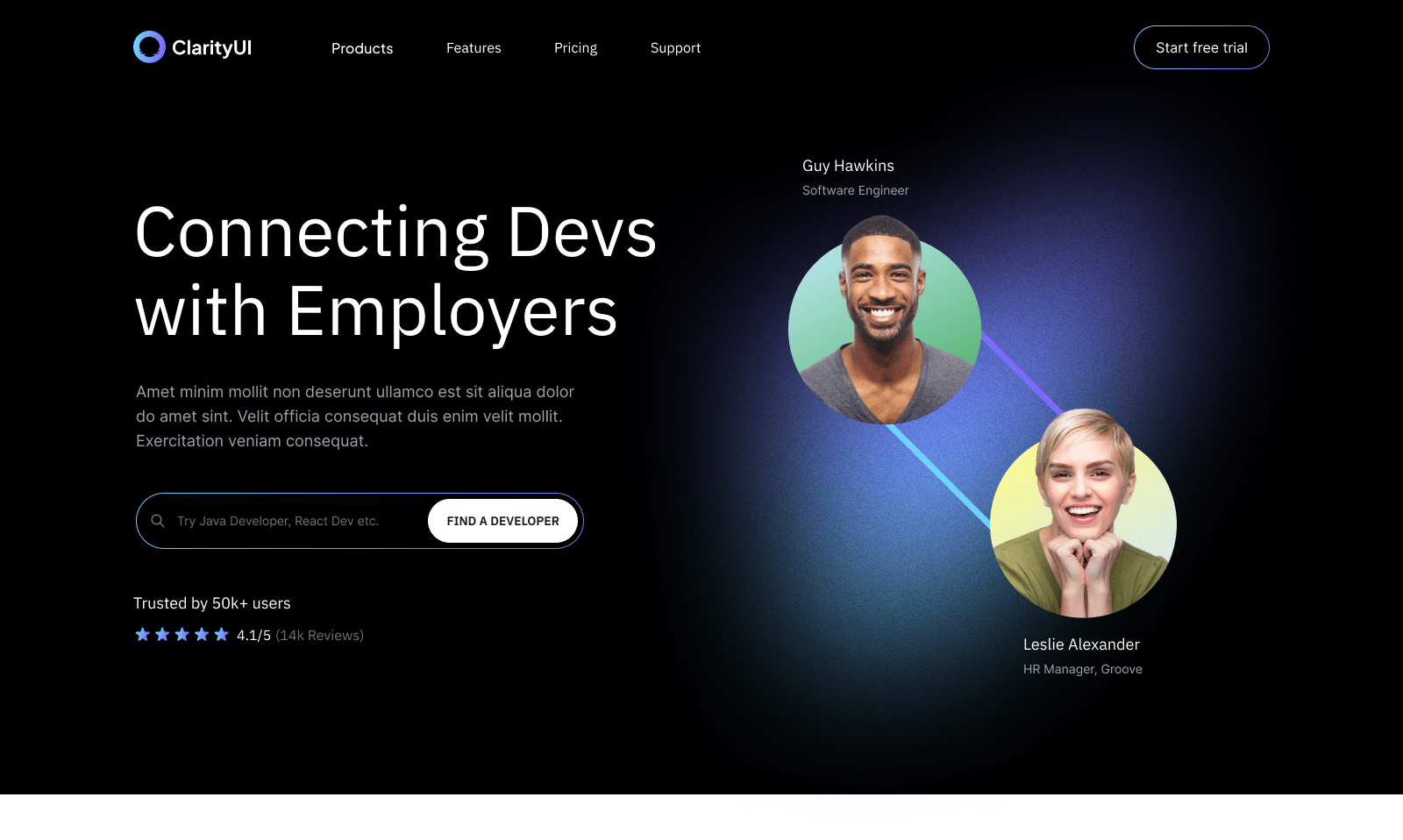
Webdesign ist weit mehr als nur das, was das Auge sieht. Es ist eine Symbiose aus funktionalen und visuellen Elementen, die zusammenarbeiten, um eine überzeugende digitale Präsenz zu schaffen.
Funktionalität: Diese Elemente sind das Rückgrat jeder Webseite. Sie sorgen dafür, dass User sich mühelos zurechtfinden und interagieren können. Denk mal an Menüs, die intuitiv zu navigieren sind oder an Formulare, die leicht auszufüllen sind. Ihr Ziel? Eine nahtlose und benutzerfreundliche Erfahrung.
Visualisierung: Hier geht es um den „Wow“-Faktor. Farben, die Emotionen wecken, Schriftarten, die Deine Botschaft verstärken und Bilder, die Geschichten erzählen. Diese Elemente fesseln und begeistern Deine User.
Die Essenz des Webdesigns
Eine erfolgreiche Webseite findet das perfekte Gleichgewicht zwischen diesen beiden Welten. Sie ist nicht nur funktional, sondern auch visuell beeindruckend. Und hier sind die Schlüsselelemente, die das möglich machen:
- Layout: Wie ein Architekt, der einen Bauplan erstellt, bestimmt das Layout, wie Inhalte präsentiert werden.
- Farbpalette: Farben, die Emotionen hervorrufen und die Markenbotschaft verstärken.
- Typografie: Schriftarten, die sowohl schön als auch lesbar sind.
- Bildsprache: Bilder, die mehr sagen als tausend Worte.
- Navigation: Ein Kompass, der Besucher durch die Webseite führt.
- Responsives Design: Eine Webseite, die auf jedem Gerät gut aussieht.
- Interaktive Elemente: Die kleinen Details, die die Interaktion fördern.
- Multimedia: Audio und Video, die die Erfahrung bereichern.
- Weißraum: Der unsichtbare Held, der alles zusammenhält und hervorhebt.

3. Struktur ist alles beim Website Design
Um den Inhalt deutlich und schnell zu vermitteln, bedarf es einer übersichtlichen Struktur, die nachvollziehbar und logisch ist. Halte dabei den Content der Homepage nur so lang, wie er sein muss. Mehrwert ist heute wichtiger denn je. Für den Besucher und für Suchmaschinen.
Um mit deinem Website Design Erfolg zu haben, sind korrekt platzierte Schriftarten, Farben und Bilder überlebenswichtig. Visuelle Inhalte wirken intensiver, als es ein Text jemals könnte.
Nutze Fonts so, dass sie ihre Wirkung bestmöglich entfalten – eine falsch gewählte Schriftart entscheidet schnell über Erfolg oder Misserfolg.
4. Website Kriterien: Was ist das Ganze überhaupt?
Das technische Rückgrat einer Homepage basiert zumeist auf der Verwendung diverser Auszeichnungs- und Programmiersprachen. Darunter HTML5, CSS, JavaScript oder PHP. Durch den richtigen Einsatz dieser Hilfsmittel wird gewährleistet, dass die Ressourcen bestmöglich verteilt werden und die Ladezeit der Homepage optimiert wird.
Die Verwaltung einer Homepage erfolgt dabei einfach und schnell mit diversen Anbindungen wie Plugins oder einem CRM.
Das Erste, das Dein Besucher sieht, ist das Design deiner Homepage. Ein hübsches Äußeres ist nicht nur bei einem neuen Auto oder einem Buchcover von Vorteil, sondern auch für gutes Webdesign. Das Image Deiner Firma muss dabei stets hervorstechen und eine einzigartige Wirkung erzeugen. Sei es das Logo, der Slogan oder die Firmenphilosophie.
Genau wie bei diesen drei Punkten sollte auch gutes Webdesign einen Wiedererkennungswert bieten. Kreativität ist zwar etwas Wundervolles, sollte allerdings auch zielführend eingesetzt werden. Abweichungen und Experimente sorgen schnell dafür, dass der User überfordert oder vom eigentlichen Interesse abgelenkt wird.
Bedenke bei deinem Design immer, welche Art von Homepage du gerade gestaltest. Eine Startseite muss den Besucher abholen, ein Shop sollte einen Überblick über die vorhandenen Produkte geben. Gutes Webdesign zielt immer auf bestimmte Personen- und Interessengruppen ab.


5. Webdesign Marketing als Mittel zum Erfolg
Gutes Webdesign stärkt Deine Marke.
Da kaum jemand ohne einen mobilen Computer in der Tasche herumläuft, ist es so komfortabel wie nie zuvor, genau die Menschen anzusprechen, die Deinen Content brauchen. Du hast richtig gehört: Brauchen! Gutes Webdesign sorgt dafür, dass genau die Personen die Inhalte präsentiert bekommen, an die sie gerichtet sind.
Gerade beim Thema Smartphones ist gutes Webdesign wichtig. Da Homepages heute nicht mehr nur über den Desktop aufgerufen werden, müssen auch diese an die Bedingungen angepasst sein. Inzwischen findet man im Netz fast nur noch Seiten, die mit einem Responsive Design arbeiten. Das heißt, die Größe der Website passt sich an die Größe des Monitors an.
6. SEO trifft Webdesign: Das dynamische Duo für Deinen Online-Erfolg
Als Webdesign Agentur 1st-Picture wissen wir: Eine Website, die nicht für Suchmaschinen optimiert ist, gleicht einem Kunstwerk in einem dunklen Raum – beeindruckend, aber schwer zu finden.
Die Grundlagen eines SEO-optimierten Webdesigns beinhalten eine klare und semantische HTML-Struktur, Bilder, die mit sinnvollen Dateinamen und Alt-Tags optimiert sind, eine blitzschnelle Ladezeit und natürlich eine mobile Anpassungsfähigkeit.
All diese Elemente verbessern nicht nur die User Experience, sondern sind auch Musik in den Ohren von Suchmaschinen, die solche Websites bevorzugt behandeln.
Der Schlüssel zum Erfolg liegt darin, SEO von Beginn an in den Designprozess zu integrieren. Eine Website, die von Grund auf mit SEO im Hinterkopf entwickelt wurde, ist visuell beeindruckend und gleichzeitig ein Magnet für Suchmaschinen. Das Ergebnis? Eine höhere Sichtbarkeit, die es Deiner Zielgruppe erleichtert, dich in der digitalen Weite des Internets zu entdecken.

7. Das Prinzip für gutes Webdesign
Dein Besucher hat immer einen bestimmten Gedanken bei seiner Suche im Kopf. Genau diesen musst Du ansteuern. Wichtig ist dabei das AIDA-Prinzip. AIDA steht für Attention, Interest, Desire und Action. Es geht also darum, erst einmal die Aufmerksamkeit auf deine Inhalte zu ziehen. Dafür sorgen, wie weiter oben beschrieben, die richtige Verwendung von Schriftarten, Bildern und Farben. Das Interesse wird geweckt, wenn Deine Website einen Mehrwert bietet. Fun Facts sind zwar ein guter Hook, bieten jedoch keine Tiefe, wenn Du ein bestimmtes Thema rüberbringen möchtest. Beschränke dich auf das Wesentliche!
Stimmen die Informationen, sorgt das Ganze für das Verlangen, etwas haben oder durchführen zu wollen. Umso besser dieses Gefühl geweckt wird, desto höher ist die Chance auf den letzten Punkt: Die Action.
Das ideale Ergebnis ist, dass ein User zum Kunden wird. Schaffst Du es, ein Interesse zu befriedigen oder sogar ein Bedürfnis zu wecken, wird sich das im Traffic deiner Website widerspiegeln.
8. Barrierefreiheit im Webdesign: Für alle, immer und überall
Auch in der digitalen Welt sollte niemand zurückgelassen werden. Es geht darum, sicherzustellen, dass jede Website, jede Anwendung und jedes digitale Erlebnis auch für jeden zugänglich ist – unabhängig von körperlichen, geistigen oder technischen Einschränkungen.
Mit einem barrierefreien Webdesign öffnest Du nicht nur die Türen für eine breitere Zielgruppe, sondern setzt auch ein starkes Zeichen für Inklusion und Gleichberechtigung. Nicht zu vergessen, dass viele Länder rechtliche Rahmenbedingungen für digitale Barrierefreiheit haben, die Du mit einem solchen Design erfüllst.
Die international anerkannten Web Content Accessibility Guidelines (WCAG) sind hierbei der Goldstandard. Sie geben klare Hinweise darauf, wie eine Website gestaltet sein sollte, um für alle zugänglich zu sein. Dies reicht von einfachen Dingen wie alternativen Texten für Bilder bis hin zu komplexeren Aspekten wie der Tastaturnavigation.


9. Warum Webdesign?
Gutes Webdesign sorgt für mehr Traffic und Lesezeit und das werden Google und Co. Dir hoch anrechnen. Durch eine geschickte Homepage-Gestaltung lässt sich das Ranken – also die Positionierung bei einer Suche im Web – maximieren. Im Idealfall landest Du auf dem ersten Platz und bekommst so neue Kundschaft.
Um davon zu überzeugen, dass Du Profi auf Deinem Gebiet bist, kann gutes Webdesign ein starkes Mittel sein. Der Mehrwert deiner Homepage-Inhalte sorgt für Vertrauen und überzeugt Deine Besucher davon, dass Du weißt, was Deine Stärken sind.
Website Design sorgt außerdem dafür, Deine Einzigartigkeit darzustellen. Nichts ist schlimmer als Duplicate Content. Also Inhalte, die es so bereits gibt. Diese Einzigartigkeit unterstützt und stärkt deine Marke.
10. Webdesign-Fauxpas: Was Du lieber vermeiden solltest
Ein Grundsatz, den wir bei 1st-Picture verfolgen: Deine Website-User sollten nicht ins Schwitzen kommen, um sich zurechtzufinden. Das Surfen auf Deiner Seite soll mühelos sein.
Hier sind einige Dinge, die du bei Deinem Webdesign lieber vermeiden solltest:
Überladene Bilder und Hintergründe. Ein kleiner Tipp von uns: Lass die Finger von sich wiederholenden Hintergrundbildern. Auch wenn es Ausnahmen gibt, wo ein solches Design funktionieren mag – in den meisten Fällen wirkt es einfach nur störend (genauso wie 08/15 Stockfotos).
Bei der Verwendung von SEO kann es schnell dazu kommen, dass Du in den Keyword-Spam gerätst, um möglichst hoch zu ranken. Gerade dabei sind Google und seine Kollegen unnachgiebig und strafen so ein Verhalten mit einem schlechteren Platz in der Suche ab.
Auch die Ladezeit spielt eine wichtige Rolle, wenn du gutes Webdesign ansteuerst. Halte daher die Mediengröße möglichst gering, denn lange Ladezeiten sorgen bei ungeduldigen Nutzern dafür, dass sie die Seite verlassen.
Zu guter Letzt: Auch schwer erkennbare Links und Buttons werten dein Webdesign enorm ab. Deine Besucher sollten nicht auf Schatzsuche gehen müssen. Sie sollten auf den ersten Blick erkennen können, welche Elemente klickbar sind und welche Aktionen sie auslösen.
11. Fazit: Webdesign hilft beim Ausbau Deiner Marke
Gutes Webdesign ist der Grundstein des Unternehmens. Es regt zum Verweilen an und erzählt eine Geschichte. Die Planung spielt eine große Rolle und ist die Basis für den späteren Erfolg der Homepage.
Solltest Du mit einem Problem nicht weiter kommen, greifen wir Dir dabei natürlich gerne unter die Arme. Schreib uns gerne eine Nachricht!

